React Native - Login OAuth Facebook
Hello sobat, hari ini saya akan memberikan tutorial mengenai autentikasi atau nama kerennya OAuth merupakan fitur keamanan khusus untuk setiap kali ada seorang atau pengguna yang mencoba mengakses dari komputer atau perangkat seluler yang tidak dikenali, jadi aplikasi yang di buat kali ini membuat login dengan menggunakan pihak ketiga yaitu facebook, facebook sudah mengediakan API dengan beberapa fitur salah salah satunya yang saya bahas kali ini, baik untuk langkah-langkah dalam membuat aplikasi kali ini.
Vidio Tutorial
Jadi untuk membuat aplikasi terlebih dulu membuat aplikasi facebooknya di sini untuk cara penghubungan dari aplikasi ke API facebooknya lihat saja vidionya.
Jadi untuk membuat aplikasi terlebih dulu membuat aplikasi facebooknya di sini untuk cara penghubungan dari aplikasi ke API facebooknya lihat saja vidionya.
Server
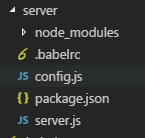
Jadi kita harus membuat server untuk bisa terhubung ke facebook tersebut, struktur dari server
Jadi yang harus dibuat dulu yaitu folder dengan nama server selanjutnya buat file
Jadi yang harus dibuat dulu yaitu folder dengan nama server selanjutnya buat file
- Buat file .babelrc dan masukan code
{
"presets": ["es2015", "stage-0"]
}
- Buat file config.js dan masukan code, untuk lebih jelasan dalam pemasangan lihat vidio
export const facebook = { clientID: '105498723381268', clientSecret: 'f0fa606d719f77455027c21b765aae40', callbackURL: 'http://10.0.2.2:3000/auth/facebook/callback', profileFields: ['id', 'name', 'displayName', 'picture', 'email'], };
- Buat file server.json dan masukan kode
import express from 'express'; import passport from 'passport'; import FacebookStrategy from 'passport-facebook'; import { facebook } from './config'; const transformFacebookProfile = (profile) => ({ name: profile.name, avatar: profile.picture.data.url, }); passport.use(new FacebookStrategy(facebook, async (accessToken, refreshToken, profile, done) => done(null, transformFacebookProfile(profile._json)) )); passport.serializeUser((user, done) => done(null, user)); passport.deserializeUser((user, done) => done(null, user)); const app = express(); app.use(passport.initialize()); app.use(passport.session()); app.get('/auth/facebook', passport.authenticate('facebook')); app.get('/auth/facebook/callback', passport.authenticate('facebook', { failureRedirect: '/auth/facebook' }), (req, res) => res.redirect('OAuthLogin://login?user=' + JSON.stringify(req.user))); const server = app.listen(3000, () => { const { address, port } = server.address(); console.log(`Listening at http://${address}:${port}`); });
- Terakhir untuk membuat file package.json harus menggunakan terminal, jadi sobat harus ketikan perintah pada terminal seperti dibawah, sebelum melakukan perintah sobat harus masuk dulu ke folder server baru ketik perintah dibawah.
npm init
- Selanjutnya Install library untuk devDependencies dengan masukan perintah berikut di terminal
npm install --save-dev babel babel-cli babel-preset-es2015 babel-preset-stage-0 nodemon
- Intsall lagi library pada bagian dependencies dengan perintah berikut di terminal
npm i --save express cookie-session passport passport-facebook passport-google-oauth20
- Cari scripts pada package.json masukan code berikut
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node_modules/nodemon/bin/nodemon.js -- node_modules/babel-cli/bin/babel-node.js server.js"
},
- Terakhir Jalankan server dengan perintah di terminal
npm start
Jadi jika server dijalankan akan seperti berikut, jika terjadi error lihat vidio
Aplikasi Android
Masukan ke file package.json kemudian tambahkan Library pada terminal
npm install --save react-native-vector-icons
Kemudian ketik perintah pada perintah untuk sync otomatis
react-native link
Dibagian index.android.js masukan kode js berikut
import { AppRegistry } from 'react-native'; import App from './app'; AppRegistry.registerComponent('codeTRLogin', () => App);
Buat file js dengan nama app.js masukan code berikut
import React, { Component } from 'react'; import { Image, Linking, StyleSheet, Platform, StatusBar, Text, View } from 'react-native'; import Icon from 'react-native-vector-icons/FontAwesome'; export default class App extends Component { state = { user: undefined, }; componentDidMount() { Linking.addEventListener('url', this.handleOpenURL); Linking.getInitialURL().then((url) => { if (url) { this.handleOpenURL({ url }); } }); }; componentWillUnmount() { Linking.removeEventListener('url', this.handleOpenURL); }; handleOpenURL = ({ url }) => { const [, user_string] = url.match(/user=([^#]+)/); this.setState({ user: JSON.parse(decodeURI(user_string)) }); }; loginWithFacebook = () => this.openURL('http://10.0.2.2:3000/auth/facebook'); openURL = (url) => { Linking.openURL(url); }; render() { const { user } = this.state; return ( <View style={styles.container}> <StatusBar backgroundColor="#16a085" animated={true} /> { user ? <View style={styles.content}> <Text style={styles.header}> Selamat Datang {user.name}! </Text> <View style={styles.avatar}> <Image source={{ uri: user.avatar }} style={styles.avatarImage} /> </View> </View> : <View style={styles.content}> <Text style={styles.header}> Selamat Datang CodeTR! </Text> <View style={styles.avatar}> <Icon name="user-circle" size={100} color="rgba(0,0,0,.09)" /> </View> <Text style={styles.text}> Silahkan masuk untuk melanjutkan </Text> </View> } <View style={styles.buttons}> <Icon.Button name="facebook" backgroundColor="#3b5998" onPress={this.loginWithFacebook} {...iconStyles} > Masuk dengan Facebook </Icon.Button> </View> </View> ); } } const iconStyles = { borderRadius: 10, iconStyle: { paddingVertical: 5 }, }; const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#FFF', }, content: { flex: 1, justifyContent: 'center', alignItems: 'center', }, avatar: { margin: 20, }, avatarImage: { borderRadius: 50, height: 100, width: 100, }, header: { fontSize: 20, textAlign: 'center', margin: 10, }, text: { textAlign: 'center', color: '#333', marginBottom: 5, }, buttons: { justifyContent: 'space-between', margin: 20, marginBottom: 30, alignItems: 'center', }, });
Terakhir jalankan aplikasi pada terminal dengan perintah
react-native run-android
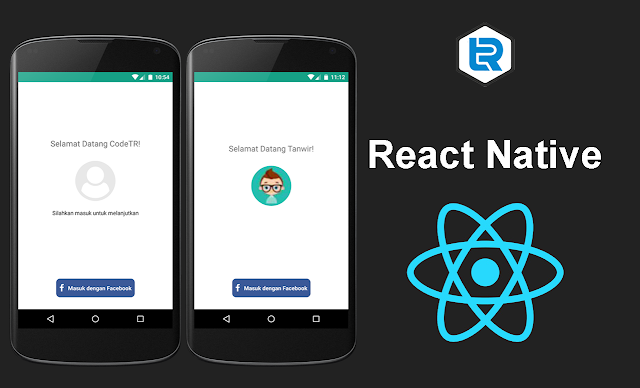
Output Aplikasi
Sekian artikel dari saya semoga bermanfaat, jika ada yang ditanyakan comment saja di bawah.





Comments
Post a Comment